What is a Tech Stack?
A tech stack, also known as a software stack or development stack, is a combination of programming languages, frameworks, libraries, tools, and technologies that are used to develop and deploy a software application or system.
Layers and Components That Constitute a Technology Stack
There are three key components that make up a tech stack:
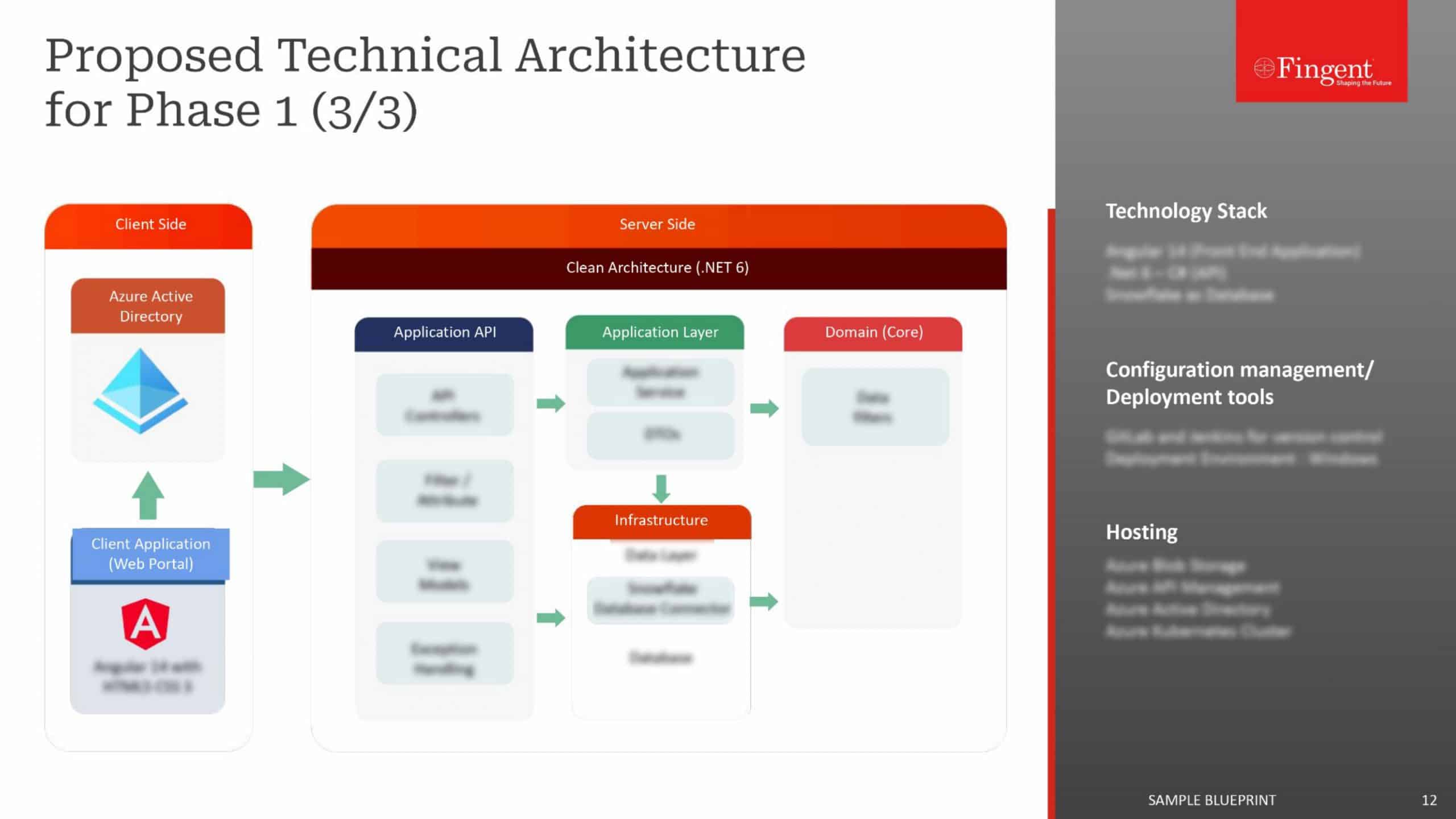
Client-side (frontend)
Client-facing side that consists of what the user sees and interacts with. Frontend technologies include HTML, CSS, JavaScript, and UI frameworks and libraries.
Server-side (backend)
The logic that runs behind the application and its features. Various backend programming languages and tools are used for handling the requests coming from the client-facing side. Backend technologies include web frameworks, programming languages, servers, and operating systems.
Database
Enables the storage of application data like user profiles or information about the product or software.
DIFFERENT LAYERS THAT CONSTITUTE A TECH STACK
- The underlying software that manages computer hardware and provides services for other software applications.
- Examples include Linux, Windows, or macOS
- Includes the programming languages and frameworks used for developing the server-side components of an application.
- It involves handling business logic, data processing, and communication with databases and external services.
- Examples: Java, Python, Ruby, PHP, Node.js, etc.
- The web server handles HTTP requests and serves web pages to clients.
- Examples: Apache HTTP Server, Nginx, Microsoft IIS, etc.
- This layer involves selecting and configuring a database management system (DBMS) to store and manage the application's data.
- Examples: MySQL, PostgreSQL, MongoDB, Oracle, etc.
- This layer consists of programming languages, frameworks, and libraries used for building the user interface (UI) and client-side logic of an application.
- Standard technologies include HTML, CSS, JavaScript, and frameworks like Angular, React, Vue.js, etc.
- This layer comprises specialized frameworks and libraries that simplify the development of interactive user interfaces and frontend components.
- Examples include React, Angular, Vue.js, Ember.js, etc.
- This layer involves the tools and technologies required to deploy, host, and manage the application in a production environment.
- Examples: Cloud platforms (such as AWS, Azure, and Google Cloud), containerization technologies (like Docker and Kubernetes), deployment automation tools, and monitoring systems.
Got An Idea Or Software Requirement?
Top 10 Tech Stacks Used for Software Development in 2024
- A classic, time-tested stack of technologies that stands for – Linux (Operating System), Apache (Web Server), MySQL (Database), and PHP (Programming Language).
- LAMP is one of the first open-source software stacks commonly used to develop and deliver web applications today.
- Efficiently handles dynamic web pages wherein content changes each time when a page is loaded.
- Allows you to choose components based on your specific business requirements. For instance, instead of Linux OS, you can choose Windows OS to form a WAMP stack or macOS to form a MAMP stack. You can also swap PHP in the stack with Perl or Python to get the desired results.
- MEAN stack comprises MongoDB (Database), Express.js (Backend framework), Angular (Frontend framework), and Node.js (Runtime environment).
- MEAN is an end-to-end JavaScript stack that allows you to use a single language throughout the stack. This helps you reuse the code across the entire application.
- All the technologies in MEAN stack are free and open-source and are supported by a vibrant community.
- MEAN stack technologies are ideal for cloud hosting since they are flexible, scalable, and extensible. The stack can be deployed easily as it includes its own web server.
- The database can be scaled on-demand to accommodate usage spikes temporarily.
- When you replace Angular in the MEAN stack with React, it becomes MERN. React is one of the most popular frameworks used for building high-end, single-page applications with interactive UI.
- React uses JSX, a syntax extension to JavaScript, which provides a way to structure component rendering using syntax familiar to many developers.
- React uses Virtual DOM (Document Object Model), that allows changes to be implemented easily.
- Since React is a library and not a framework, developers may have to rely on third-party services to build the desired functionalities.
- Ruby on Rails (RoR), or simply Rails, is a server-side web application framework written in Ruby under the MIT license.
- Rails is an open source, object-oriented, model–view–controller (MVC) framework that provides default structures for a database, a web service, and web pages.
- ROR offers innovative features such as seamless database table creations, migrations, and scaffolding of views to enable rapid application development.
- The framework encourages and facilitates the use of web standards such as JSON or XML for data transfer and HTML, CSS and JavaScript for user interfacing.
- .NET is an open-source developer platform made up of tools, programming languages, and libraries for building modern, scalable, and high-performing desktop, web, and mobile applications that can run natively on any operating system.
- There are various implementations of .NET that allow the .NET code to execute on different operating systems – Linux, macOS, Windows, iOS, Android, and many more.
- C#, F#, and Visual Basic are the three Microsoft-supported languages for NET development. There are many third-party created languages that work well with the .NET platform.
- .NET is a highly coveted software development platform due to its advantages such as ease of development, code reusability, extensive support for high-performing applications, strong built in security measures, and active community support.
- Django is a high-level Python web framework that encourages rapid web development with a clean, pragmatic design. Both Python and Django are widely used together for building full-stack applications.
- Leveraging the Django-Python stack for application development allows you to use modern technologies including: PyCharm, Python, HTML, CSS, and JavaScript.
- Developers can combine the stack with Apache web server, MySQL, and the Django framework for server-side development.
- Django supports low-code web app development and also helps manage rising volumes of traffic and API requests to meet changing business needs.
- Flutter is an open source framework by Google for building multi-platform applications from a single codebase.
- Flutter is powered by Dart, a programming language optimized for fast apps on any platform.
- Flutter can use Google’s Firebase on the backend which allows you to build highly scalable applications.
- Flutter’s built-in widget catalog and UI toolkit allow you to build high-performing, natively compiled mobile apps with visually exciting application elements.
- React Native is a JavaScript framework for building native iOS and Android mobile applications. The framework is based on React, a JavaScript library built by Facebook for UI development.
- React Native applications are written with a mixture of JavaScript and XML markup. Applications built using React Native render using real mobile UI components, which means the apps look like any other mobile application.
- Applications built using React Native provide a high level of reliability and performance and deliver a superior user experience.
- The framework allows developers to reuse up to 100% of their code between different environments which saves a lot of development time.
- Java Enterprise Edition (JEE) provides a platform for developers with enterprise features such as distributed computing and web services.
- Java EE applications are usually run on reference run times such as microservers or application servers, which are ideal for creating e-commerce, accounting, and banking information systems.
- Java EE technology is the de-facto standard for delivering secure, robust, scalable multi-platform applications and services that are portable across all the Java compatible, Enterprise Edition products available today.
- Java EE has several specifications for making web pages, reading and writing from databases in a transactional way, and managing distributed queues.
- Serverless architecture is one of the latest trends in software development that allows developers to focus solely on the application code instead of worrying about infrastructure and server management.
- The serverless stack leverages cloud computing services such as AWS Lambda, Google Cloud Functions, and Azure Functions to create scalable and cost-effective applications without dedicated servers.
- Since the serverless architecture is based on the Functions as a Service (FaaS) model, you don’t have to pay for unused server resources, which makes the stack highly cost-effective.
- Serverless stack makes it easy to manage traffic spikes and server resources during peak times since the cloud provider automatically scales the application up or down based on the number of requests.
Benefits of Using Tech Stacks in Software Development
- Improves developer efficiency and productivity by streamlining the development process and reducing the time and effort required to set up and configure various components.
- Allows developers to focus on perfecting their code and building new features rather than dealing with integration issues or reinventing the wheel.
- Offers a standardized approach to development, ensuring consistency across the project, and provides the essential guidelines and best practices for coding, architecture, and deployment.
- Promotes code reuse and maintainability and improves the overall quality of the software.
- Popular technology stacks are often backed by active developer communities that provide extensive documentation, tutorials, forums, and support resources to help software developers.
- Modern technology stacks are scalable as they help handle increased traffic, data volumes, and user interactions, so your application can be adapted quickly to changing business demands without making any significant architectural changes or disruptions.
- Compatibility and interoperability between various components of different technology stacks enable smoother data flow and communication between components.
- Components within the stack are designed to work together seamlessly, allowing developers to leverage optimizations and best practices specific to the chosen technologies.
- By choosing a popular and well-supported stack, developers can reduce the risk of encountering major technical issues, security vulnerabilities, or lack of support.
- Availability of free and open-source components (open-source frameworks, libraries, and tools) in tech stacks significantly reduce your licensing costs and encourage your team to build robust and feature-rich solutions without incurring additional expenses.
7 Tips For Choosing Your Technology Stack
Define project size, complexity, and functionality
The tech stack used for a small project might vary from that used for bigger projects. The size of the project is a key factor to look out for when choosing a technology stack. Also, the complexity and functionalities of your project matter. If your project is complex and includes heavy functionalities, it is wiser to choose an advanced technology stack.
Scalability requirements
As your project progresses and grows, the tech stack should have the potential to scale sufficiently. You should choose a technology stack that allows for adding new compelling features and handles unpredictable increases in user numbers.
Technology & Team Expertise
It’s important to determine whether or not your team will be able to maintain the application once it is deployed. Consider your team’s experience and expertise when choosing a tech stack. It will be better if you know that your team can use a tech stack successfully and doesn’t require additional training; otherwise, there is no need to consider one.
Time to market
When choosing a tech stack, ensure that it can accelerate your development process without hampering the quality and closes within the deadline.
Security requirements
If your app will handle confidential user data and information, security plays a major role. You need to pick a robust tech stack with fully secured standards & support a high-end security framework to meet your app development goals.
Maintenance
The development process doesn’t end with the app launch, which needs ongoing nurturing at every stage. It is a good practice to choose a tech stack that is easy to maintain by your development team for easy upgrades & regular maintenance.
Development Cost
Despite the fact that many technology stacks are available in the market as open source, they may not incorporate desired functionalities or features you are looking for. Most tech stacks come with a subscription fee if you need special or advanced features. Licensing and maintenance also incur a cost. Furthermore, some technology stacks demand huge salaries for their developers. The overall cost of the technology stack leans on all these factors.
Need help to choose your technology stack?

“Give me six hours to chop down a tree and I will spend the first four hours sharpening the axe.”
– Abraham Lincoln
What Should Be Your Next Step?
How Fingent Helps?
- When building a custom software application for our client, we choose a consistent, standardized software stack.
- To reduce development time and streamline resources, we use backend development tools that are designed to work together seamlessly.
- We never follow a one-size-fits-all approach when selecting a tech stack. Instead, we emphasize on employing a tech stack that provides unique advantages to our clients’ software applications.
FAQ
- >> Application size, type, and complexity
- >> Team knowledge and upskilling
- >> End-user experience and time to market
- >> Security and scalability
- >> Cost and overall value of the tech stack.
- >> The need to update your existing software with a modern technology stack.
- >> Vulnerable to security threats
- >> Limitations in creating and adding new features to the software
- >> Lack of knowledge in your in-house team who can use the tech stack
- >> Tech stack without scalability feature results in crises as your business grows